
Table of Content:
Blacklisting and Whitelisting URLs
Whitelisting and Blacklisting are simplified ways to filter the URLs where Brightcall Speed To Lead™ widget should appear in a website.
Whitelisting 🏳
If you choose to set up URLs in this section, the widget will only be shown in the URLs added. To add a URL, you can follow the steps below:
1. Login into the Dashboard at https://app.brightcall.ai/
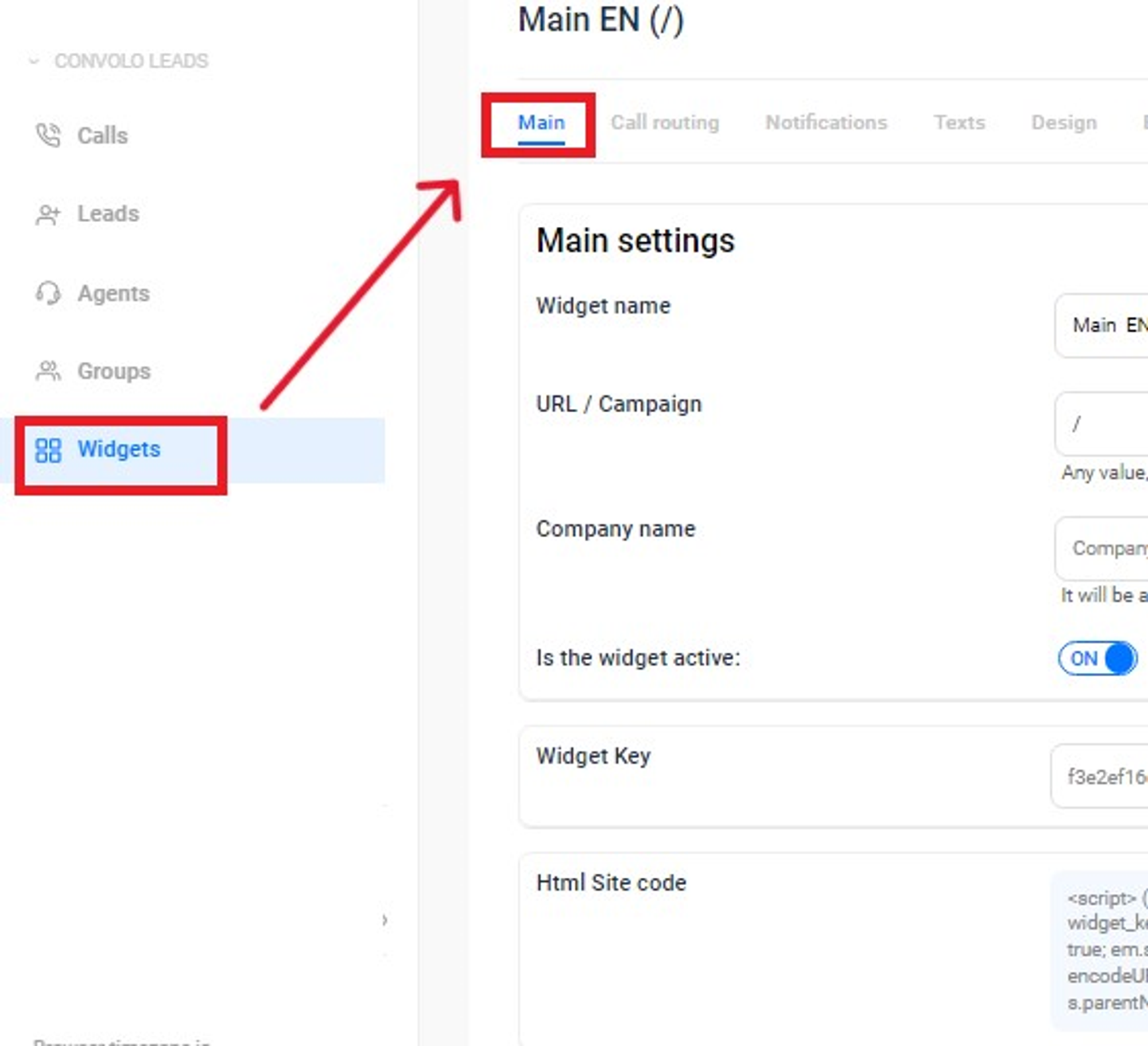
2. In the sidebar, choose ‘Widgets’ and select the widget where the changes are necessary

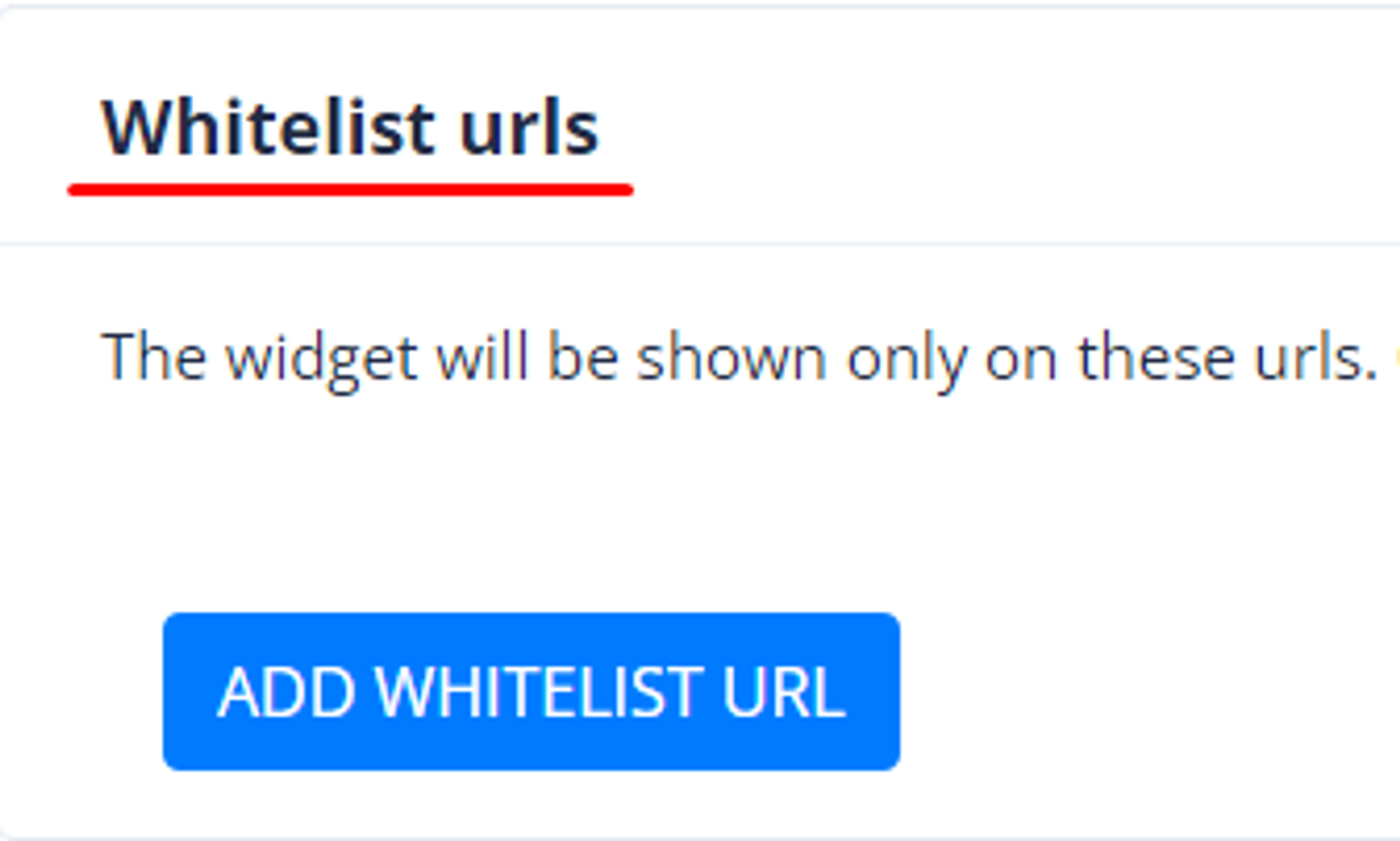
3. Scroll down the ’Main’ tab until you find ’Whitelist URLs’

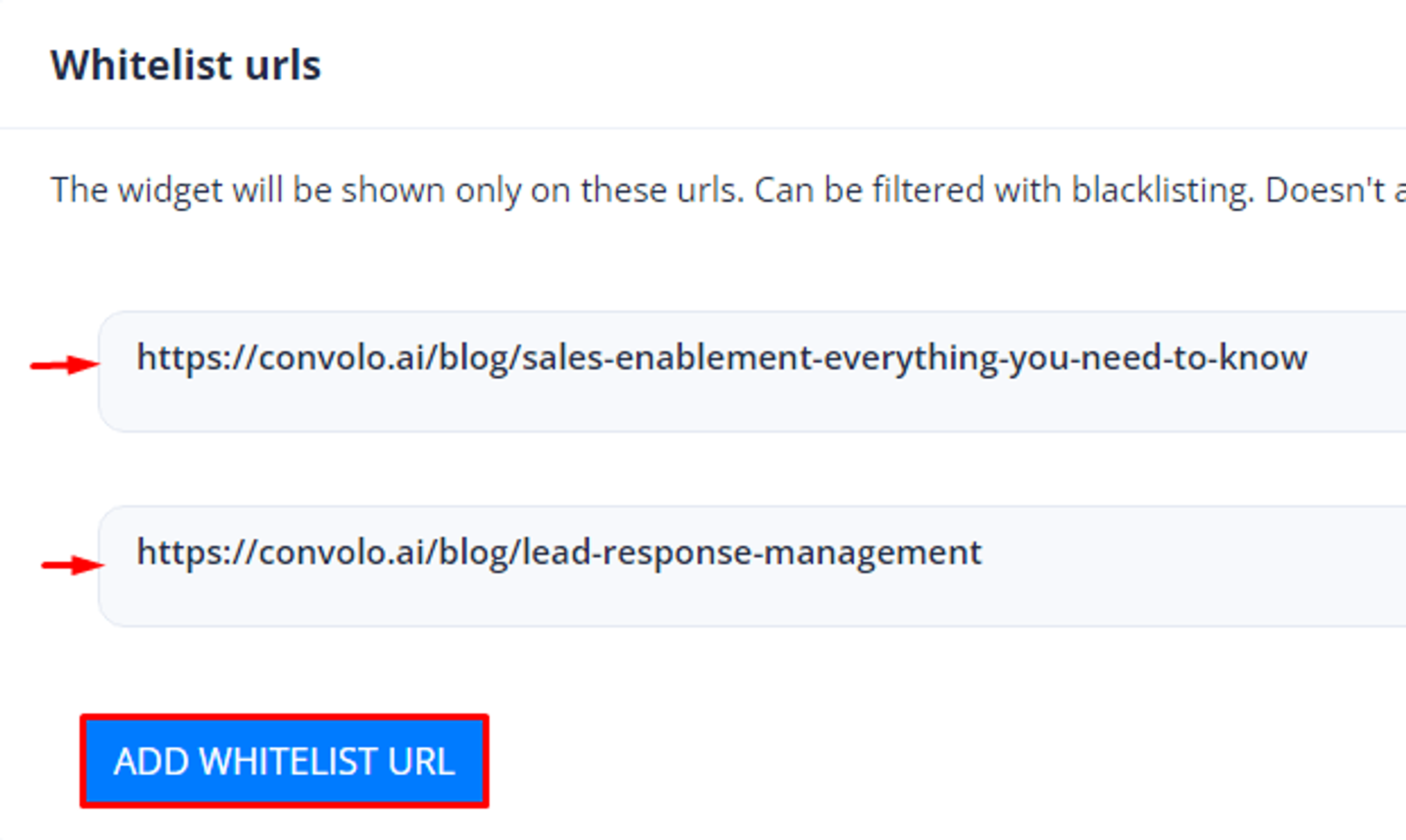
4. Click ‘Add Whitelist URL’ to add the first URL you want to whitelist.
Important: you have to add the URLs separately, like in the example below.

5. Save the changes once you’re done ✅
Now you’re all set with Whitelist URLs! 🎉
Blacklisting 🏴
If you need to remove the widget from specific pages, you can set up the specific URL in the Blacklist section. Important: blacklisting works after whitelisting, so you can join them to create a filter-like experience.
To add a URL to blacklisting, you can follow these steps:
1. Login into the Dashboard at https://app.brightcall.ai/.
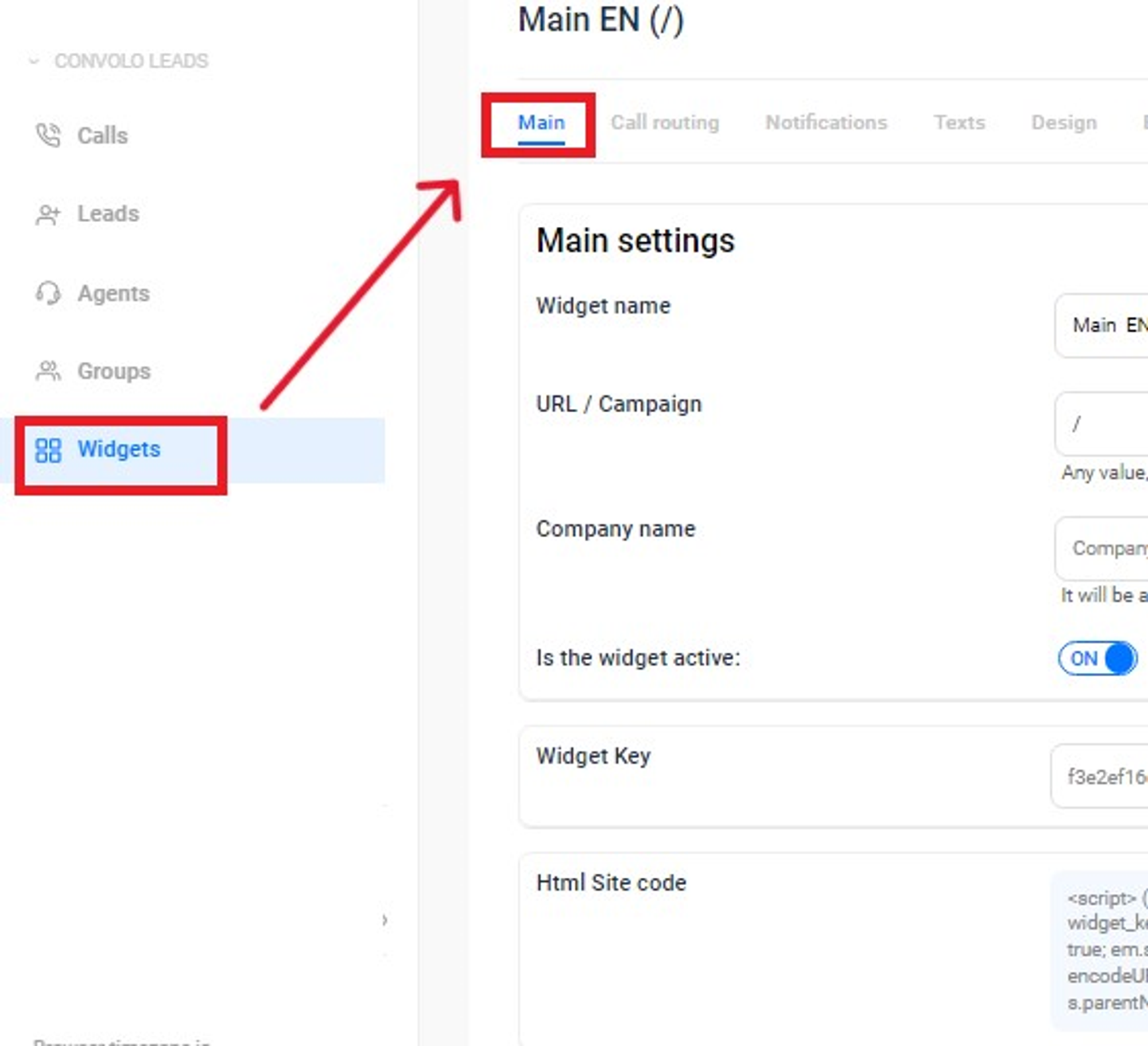
2. In the sidebar, choose ’Widgets’ and select the widget where the changes are necessary:

3. Scroll down the ’Main’ tab until you find ’Blacklist URLs’:

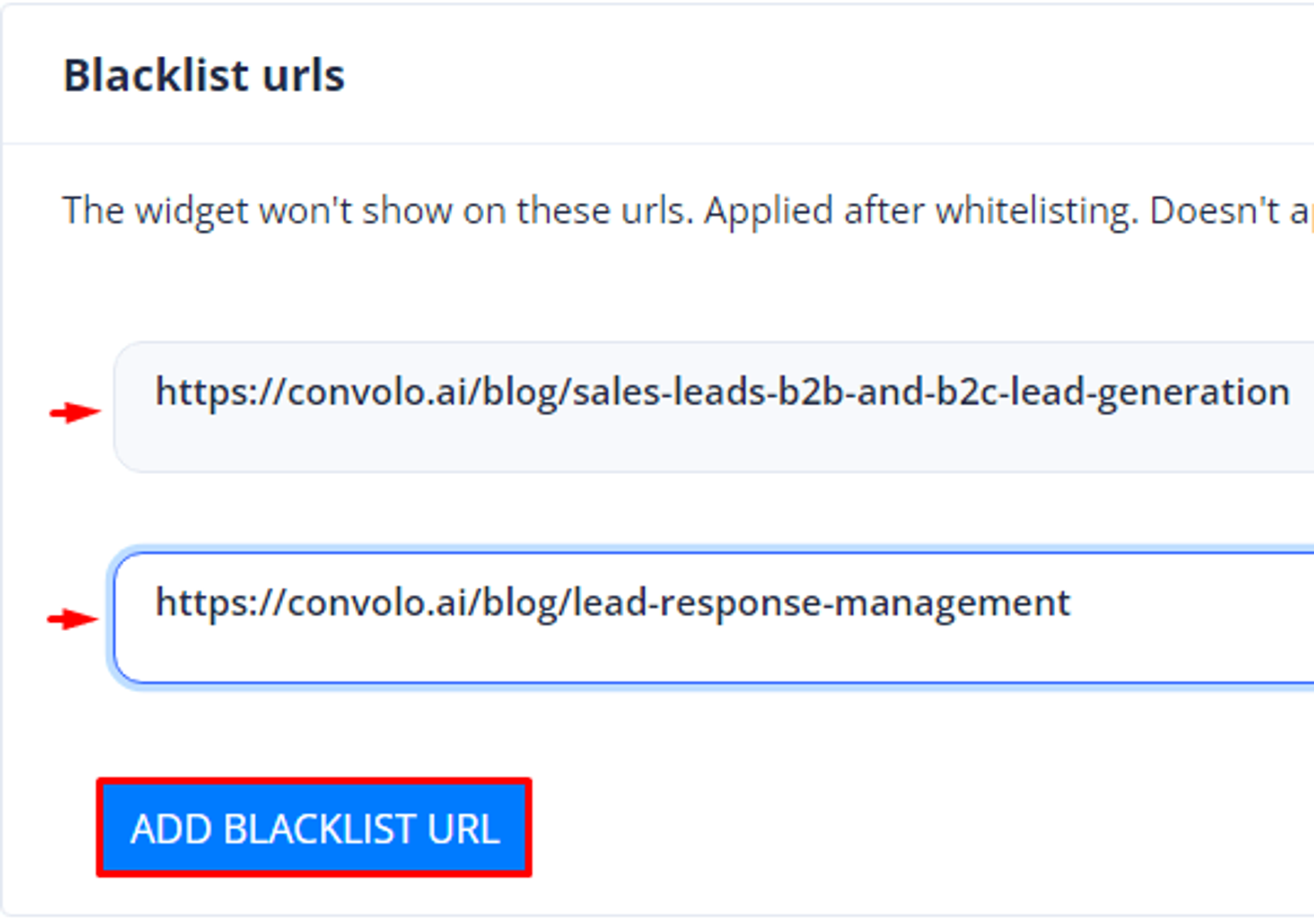
4. Click ’Add Blacklist URL’ to add the first URL you want to blacklist. Important: you must add the URLs separately, like in the example below.

5. Save the changes once you’re done ✅
Now you’re all set with Blacklist URLs! 🎉
Regular Expressions for the URL field
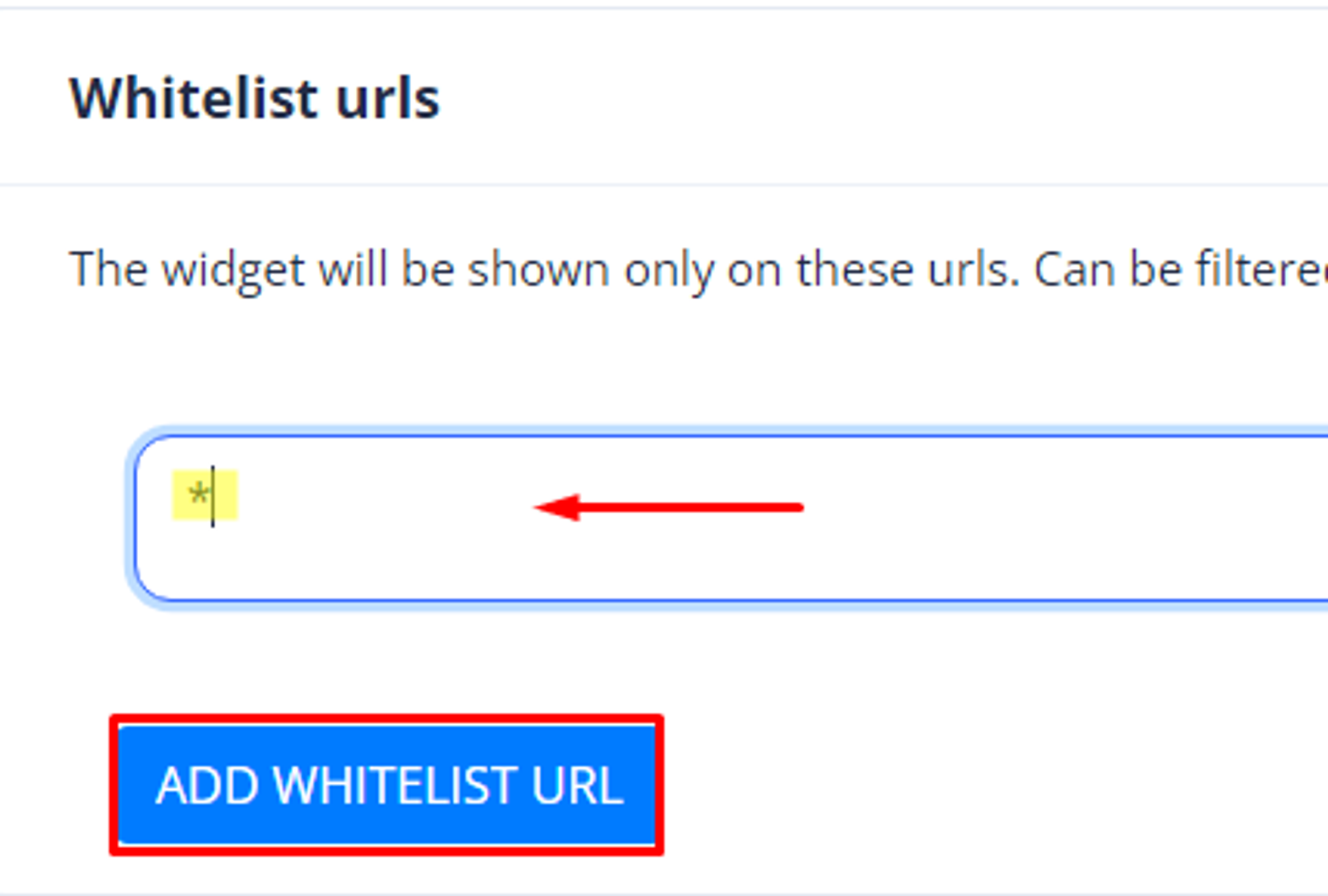
If you plan to whitelist/blacklist all subpages in a specific section of your site, you can use the regular expression ‘*’ to automatically whitelist/blacklist all. Examples:


These examples were taken from the Whitelist section, but the same applies for Blacklisting.
If you face difficulties when creating Whitelists/Blacklists or any other issues, please contact our support team at support@brightcall.ai. We’re here for you.








